Dora Do [engineering / design]
doradocodes@gmail.com
Digital Yearbook (2022)
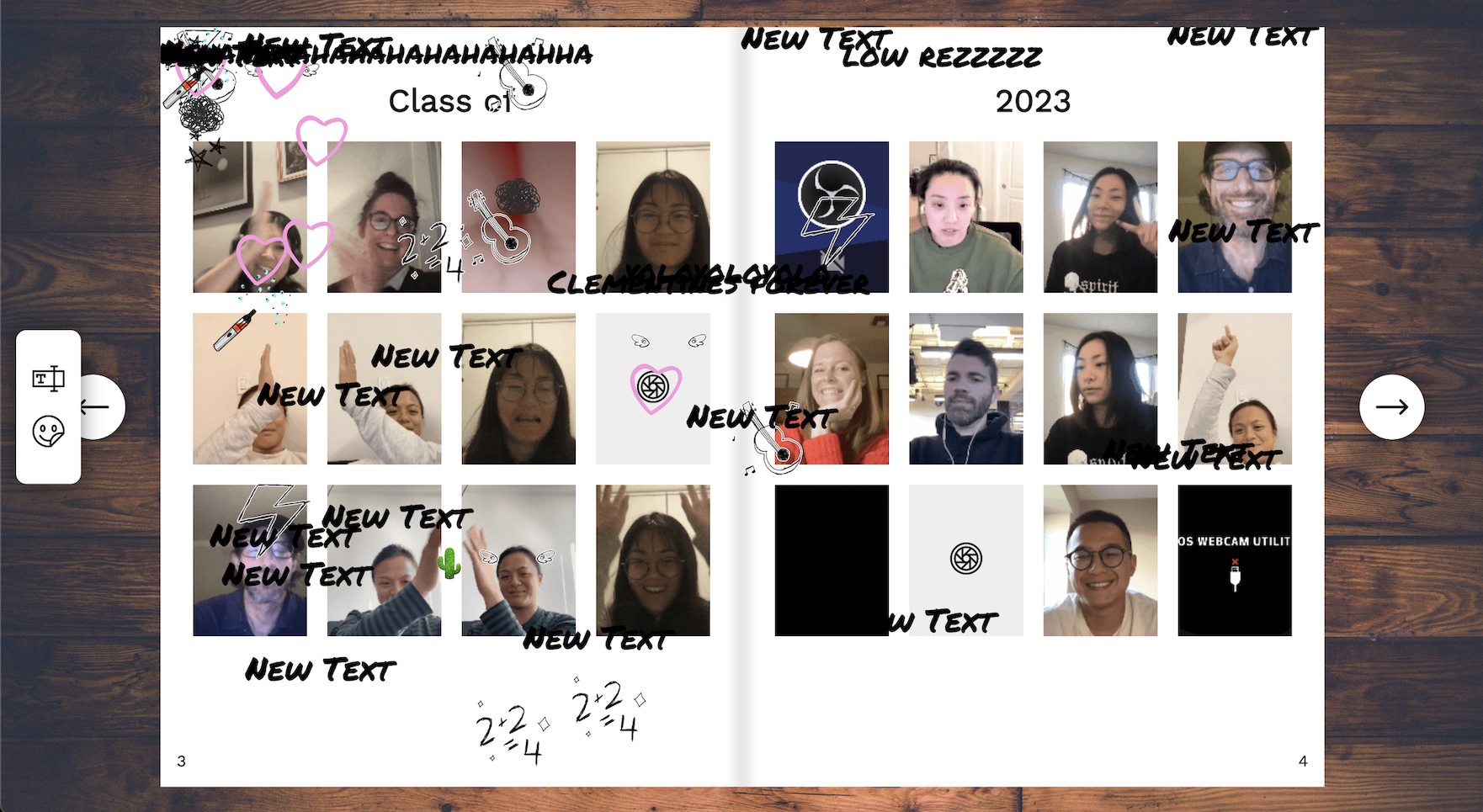
Digital Yearbook is an attempt to bring a cherished physical object to the digital space, allowing for modern features to track our memories.

Table of contents
Background
This project began as a collaboration with Elizabeth Engelman. We had previously spoken about creating an online yearbook as a place to share our class memories. There were so many pictures and videos over our exciting summer term that we felt it would be great to have them in one place. We saw how collaborative apps like Figma and Miro were key to collaboration, especially in a time of remote work, and we wanted to create a similar experience for our yearbook. We wanted to create a space where we could all share our memories and see each other's contributions.
Design
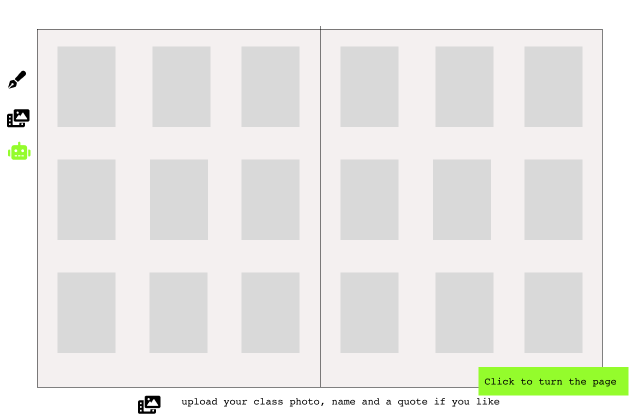
We wanted the yearbook to look and feel like a book, but wanted to take advantage of the digital medium by incorporating moving elements, like videos and gifs. We thought about how other platforms, like Miro and Figma, used sockets to allow realtime collaboration and we wanted to use the same method. However, we didn’t want it to feel like a design tool, so we contained the collaboration to the pages of the book. We wanted to add features that allowed users to add text and stickers to the pages, but kept the author of those elements anonymous to replicate how a physical yearbook would be signed.




Technical Details
We used Socket.io to integrate the realtime collaboration. For the class photo gifs, Liz found the Gifshot library, which is an open-source library that uses your webcam to create gifs. For the book view, we used a library called TurnJs, another open-source library, which turns a block of html and automatically puts it in a flippable book view. I imported jQuery to be able to use TurnJs, so Liz and I took advantage of it and used the library for all of our click events.
